getUserMedia開啟鏡頭拍照
近期剛完成一項專案需求是要製作生產履歷報告,當中報表需要加入檢驗數據圖及本體照片,因此開始研究如何在網頁上開啟鏡頭拍照?
MediaDevices提供像是照相機、麥克風和螢幕分享等功能,可取得這些多媒體的串流資料,這篇主要透過MediaDevices.getUserMedia()進行實作:
使用HTML的<video>可將影像顯示在Web page上。
<video id="video" autoplay>
Your browser does not support HTML5 video.
</video>使用getUserMedia取得影像。
// 檢查相機是否存在
if (navigator.mediaDevices && navigator.mediaDevices.getUserMedia) {
// 設定影像width, height
var constraints = {
video: {
width: {
ideal: 400
},
height: {
ideal: 300
}
}
};
navigator.mediaDevices.getUserMedia(constraints).then(function(mediaStream) {
var video = document.getElementById('video');
video.srcObject = mediaStream;
video.play();
}).catch(function(e) {
console.log(e.name + ": " + e.message);
});
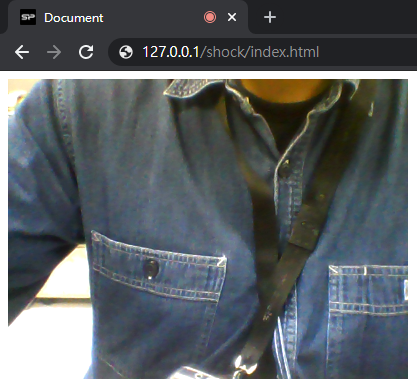
}開啟測試網頁就可以看到測試畫面。

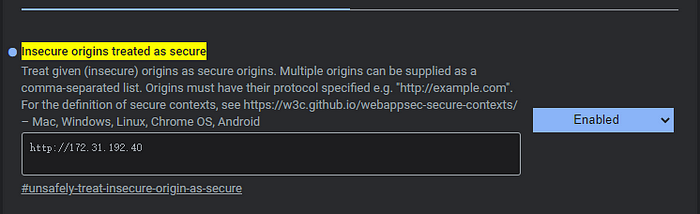
補充說明,使用Chrome實作發現一個問題,使用http協定無法開啟相機功能可能跟安全政策有關,我找到一篇文章的解決方式在開啟Chrome後,網址列貼上。
chrome://flags/#unsafely-treat-insecure-origin-as-secure找到 Insecure origins treated as secure,輸入允許執行的網址,並勾選 Enabled 後,重啟瀏覽器即可。




留言
張貼留言